NEW!
CSHTML5 has now become OpenSilver!
We are happy to announce that CSHTML5 has been significantly improved and rebranded
to 'OpenSilver', which stands for 'Open-source reimplementation of Silverlight'. It is fully backward compatible and it can be downloaded from
OpenSilver.net. Upgrading from
CSHTML5 to OpenSilver is very easy.
Read the FAQ
Note: this feature requires v1.1 or newer
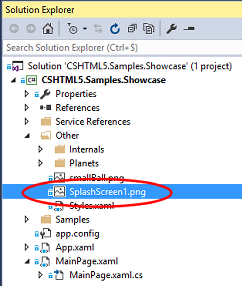
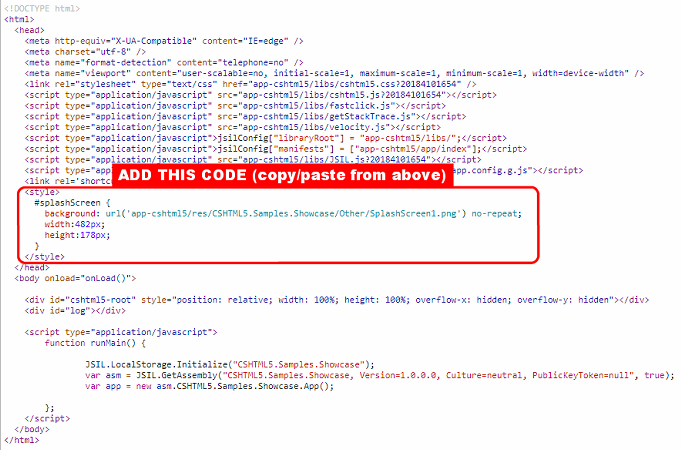
To display a Splash Screen (an image) while the application is loading, please follow these steps:


For any question, please post a message on the forums or contact us.