NEW!
CSHTML5 has now become OpenSilver!
We are happy to announce that CSHTML5 has been significantly improved and rebranded
to 'OpenSilver', which stands for 'Open-source reimplementation of Silverlight'. It is fully backward compatible and it can be downloaded from
OpenSilver.net. Upgrading from
CSHTML5 to OpenSilver is very easy.
Read the FAQ
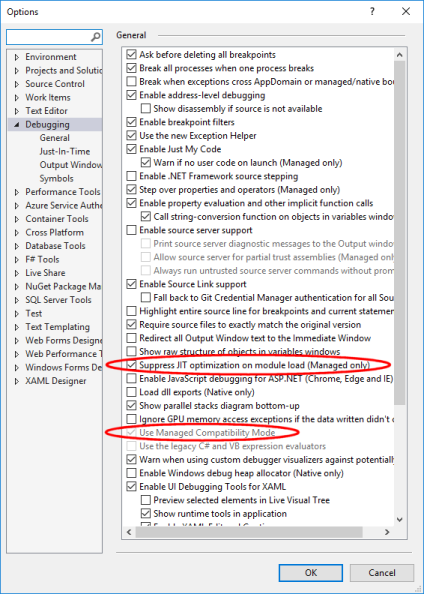
To enable debugging in the Simulator (in C#) using the version 2.x of CSHTML5, please check the options "Suppress JIT optimization on module load (Managed only)" and "Use Managed Compatibility Mode" in the Visual Studio options (menu "Tools" => "Options" => "Debugging" => "General"), as shown in the following screenshot:

For further debugging tips - including tips for debugging in the browser - please refer to the page "Tips for Debugging".




Only a subset of the Mscorlib methods are currently supported. You can see the list of supported types here, and read the guide on how to implement mscorlib methods. (many more mscorlib types and methods will be supported in version 2.0):
| Limitations | Workaround |
|---|---|
| SaveFileDialog | Use the SaveFileDialog extension, available at: http://forums.cshtml5.com/viewtopic.php?f=7&t=520 |
| OpenFileDialog | Use the FileOpenDialog extension, available at: http://forums.cshtml5.com/viewtopic.php?f=7&t=522 |
| Application.Current.Host.Content.Resized | Use the "Window.Current.Resized" event instead |
| Application.UnhandledException | Unhandled exceptions are reported in the browser console window (F12) |
| GridSplitter.ShowsPreview | Preview is enabled by default |
| IsolatedStorageFile.GetUserStoreForApplication | Use "IsolatedStorageFile.GetUserStoreForAssembly" instead |
| DateTime.ToLongTimeString | Concatenate the hours, minutes, and seconds manually |
| BackEase and ElasticEase | Replace it with one of the supported easing modes: CircleEase, CubicEase, ExponentialEase, QuadraticEase, QuarticEase, QuinticEase, SineEase |
| Clipboard.ContainsText(...), .GetText(...) | On some browsers, a security limitation prevents websites from reading the content of the clipboard programmatically. A cross-browser workaround is to request the user to press Ctrl+V and intercept the Paste event. Feel free to contact us for assistance. |
| MouseRightButtonDown | Replace with "MouseRightButtonUp", which is already supported. Feel free to contact us for assistance. |
More workarounds are listed on the Fund New Features page.
Yes, sure! Please read the Fund New Features page.