NEW!
CSHTML5 has now become OpenSilver!
We are happy to announce that CSHTML5 has been significantly improved and rebranded
to 'OpenSilver', which stands for 'Open-source reimplementation of Silverlight'. It is fully backward compatible and it can be downloaded from
OpenSilver.net. Upgrading from
CSHTML5 to OpenSilver is very easy.
Read the FAQ
DOWNLOAD:
Please follow this link to access the latest download links.
FEATURES:
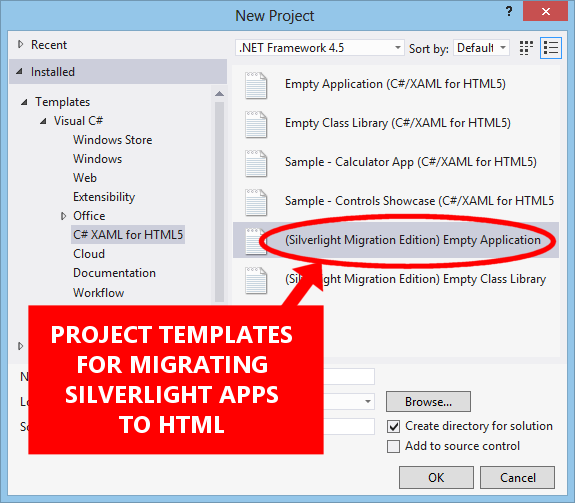
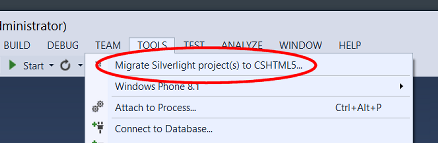
The "Silverlight Migration Edition" is an edition of CSHTML5 (C#/XAML for HTML5) that is made specifically for individuals and companies who want to migrate their Silverlight application(s) to the web.
It contains special features that make it even easier and faster to port Silverlight applications to HTML.
Read below for the full list of features.
The "Silverlight Migration Edition" contains all the same features as the other editions, plus the following exclusive ones:


Please read the Silverlight/WPF Migration Guide. You will also find more information on the product homepage, the documentation, and the forums.
For the latest updates - to see what's new - please check our twitter and facebook feeds, as well as the Pre-releases section of the forums.
For further assistance, please contact us.
Yes! You can use this edition to migrate WPF applications.
The Silverlight Migration Edition is preferred over the other editions because WPF uses the same namespaces, class names, and method names as Silverlight, whereas the other editions are more aligned with UWP (Universal Windows Platform) (read above for precise details on the differences).
However, please note that, regardless of the edition, only a subset of WPF is supported at the moment. We are adding new features at a fast pace, as it can be seen in the Versions History page and on the Pre-Releases section of the forums.
Please click here for contact information.