New Beta 9.0 of C#/XAML for HTML5 Available! Here are the Top 7 New Features
July 25, 2016 — The new beta 9.0 of C#/XAML for HTML5 is available! The free Visual Studio extension that enables developers to create HTML5 apps using only C# and XAML has reached a new milestone. With both bug fixes and new features, this update is recommended to all users. Read below to discover the top 7 new features of this release, or move to the end of the page for the full changelog.
The Top 7 New Features are:
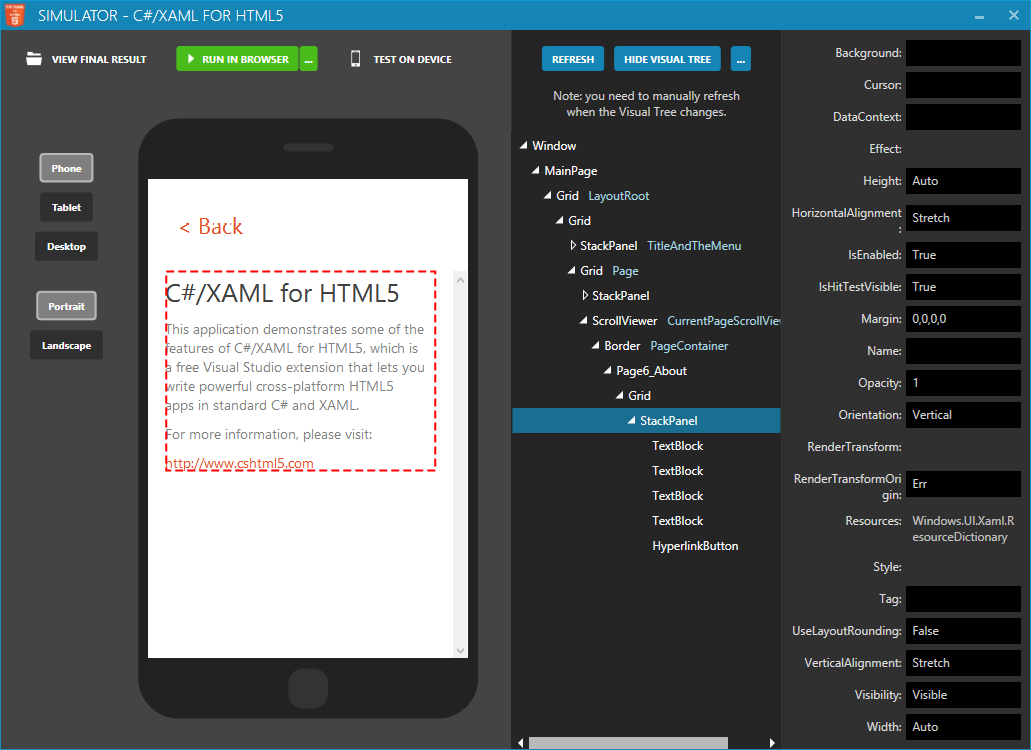
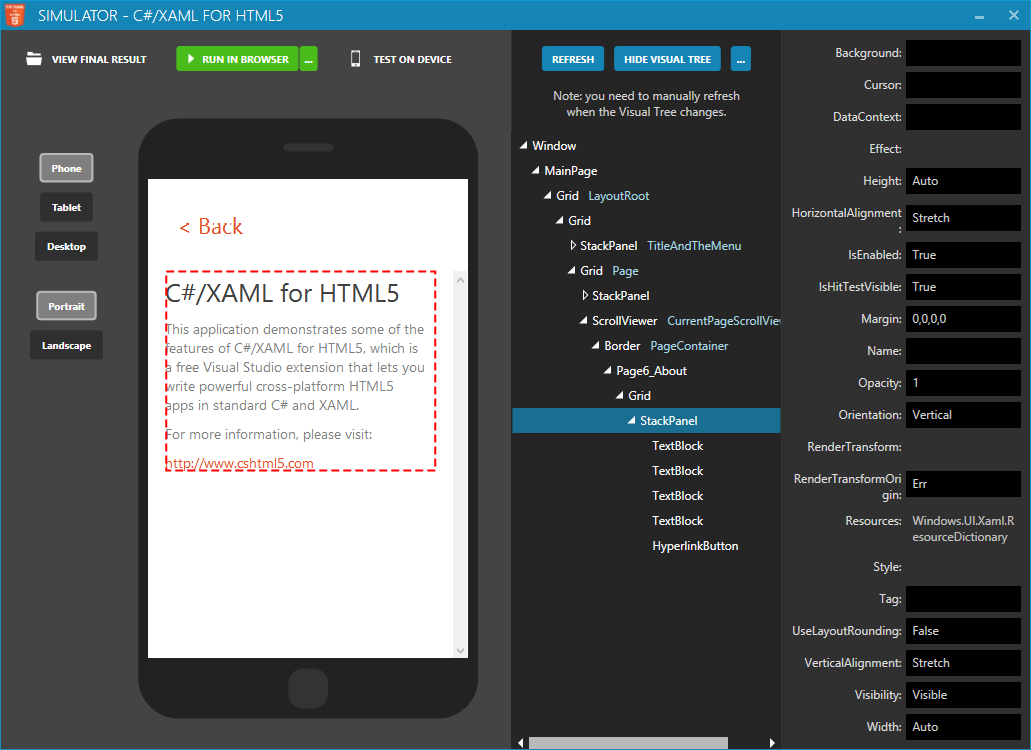
1. Brand New Simulator! (resizable "Desktop Browser" mode, remember settings, etc.)
2.
XAML Live Inspector - it lets you inspect the visual tree at runtime and view/change UI element properties on the fly!
3. Up to 20x Faster Compilation!
This is made possible by having the JS/HTML compilation handled by the Simulator rather than MSBuild, so you can start testing your app while the compiler keeps running in the background! (an option will be added in the future to switch between the new style and the old one)
4.
JSON Serializer/Deserializer extension (
download)
5. DoubleAnimation and ColorAnimation - Powered by the Velocity.js, animations in XAML are now very fluid! Check out the updated Showcase app (File => New Project => C#/XAML for HTML5 => Showcase)
6. LinearGradientBrush
7. Over 40+ other new features and bug fixes, including Chrome for Android support, StopWatch, StrokeDashArray, UpdateSourceTrigger, Easing Functions, Storyboard.Begin(), MessageBoxButton, System.Reflection improvements, non-ASCII characters support in WCF/XmlSerializer strings, and a lot more!
The full change log can be found below.
Want to migrate a Silverlight application to the web?
=>
Read Our
Silverlight Migration Guide!
Download Now (Free):
- To download now, go to www.cshtml5.com and click Download.
(The beta is limited to the first 10,000 downloads. Get it quickly!)
Users who registered for one of the previous betas have been sent an email containing the download link. If you have not received it, please contact us.
Share the News: Share the News:
Special offer:
80% Off
Get the Professional Edition - before the end of the Beta period - for only $99 instead of $499!
Lifetime license with 12 months of free updates!
30-day money back guarantee
Take advantage of this special offer!
Compare Editions
Screenshot of the new Simulator in Beta 9.0:

Full Change Log (since Beta 8.0):
-
Brand new Simulator! (read
new features below)
- Runtime Visual Tree Inspector! (inspired
by the amazing work the XAML Spy team)
It lets you navigate the UI elements at runtime and even change their properties on the fly!
- Much, much faster compilation! (up to 20X faster) The simulator will appear after a few seconds. The generation of JS and HTML files will continue in the background.
- Simulator feature: Ability to choose "Desktop" as a possible choice of "display size", which makes the window much larger and resizable!
- Simulator feature: The "display size" is persisted, so when you restart the Simulator you get the same display size as before.
- Support for LinearGradientBrush!
- Support for StrokeDashArray (except in the Simulator)
- Fixed issues with animations in the Simulator ("Velocity.js not defined")
- Added sample animation to the Showcase app (to see it, create a new project of type "Showcase", run it, click "Other", and scroll to the "Animations" section)
- Ability to launch Storyboards/Animations programmatically with Storyboard.Begin()
- A warning is displayed when a WCF service reference is not configured properly
- Ability to define colors in XAML using the syntax <Color R="255" G="255" B="255"/>, and new String to Byte converter for XAML types
- Removed misleading warning "new protected member declared in sealed class"
- Fixed ExponentialEase with EaseInOut
- Fixed an issue that caused the <ContentPresenter/> to not display the content in some situations
- Fixed an issue where the StrokeThickness had an influence on the size of a Shape even when Stroke was null
- Fixed an issue where a Style with a ColorAnimation would change the color of all the elements that used that Style instead of just the current element
- Fixed an issue that caused animations to not find their target in some situations
- Support for JSON Serializer/Deserializer extension (read
more)
- Support for DoubleAnimation and ColorAnimation (fluid!)
(powered by the open-source Velocity.js framework)
- Support for key frames in XAML animations
- Support for easing functions in XAML animations
- Support for animating RenderTransform
- StopWatch class
- Improved rendering of lines, rectangles, ellipses, and Path shapes
- Design-time: improved reporting of XAML errors by providing line number and file name
- Design-time: you can now double-click any XAML error to jump to its location
- Ability to use a resource (image, video, audio) contained in a referenced project or assembly
- Resources can now be accessed both via their absolute path or their path relative to the entry assembly
- Simulator improvement: the "Loading, please wait..." message is no longer top-most
- Simulator improvement: the scroll-bars are now inside the preview rather than for the whole window
- Support for Width="Auto" and Height="Auto"
- "UpdateSourceTrigger=PropertyChanged" support
- DateTime AddHours, AddMinutes, AddSeconds, AddMilliseconds,
and comparison support
- IDictionary and IDictionary<T1,T2> support
- Guid equality and inequality support
- New method "CSHTML5.Interop.ExecuteJavaScriptAsync", which allows recursive calls to itself
- Improved support for casting the result of "Interop.ExecuteJavaScript" to different numeric types via the "Convert" class
- MethodBase.Invoke, MethodBase.ContainsGenericParameters, MethodBase.IsGenericMethod, MethodBase.IsGenericMethodDefinition, MethodBase equality/inequality
- FieldInfo SetValue, IsLiteral, equality/inequality
- Improved compatibility of "CSHTML5.Interop.LoadJavaScriptFile" with Internet Explorer
- Improved TimeSpan.Parse
- Resource dictionaries without code-behind now have a "public" accessibility rather than "internal"
- Elements defined with x:Name now have a "protected" accessibility rather than "private"
- Fixed loop when a style was "BasedOn" another style with the same name
- Fixed "PointerExited" event in the Simulator
- Fixed "Type not found" error when compiling XAML
- Fixed warning "Module ... has no symbols"
- Fixed Chrome for Android compatibility
- Fixed WCF Encoding issues (characters other than English were not encoded properly, and could cause WCF to not function properly)
- Fixed Serialization encoding issues
- Fixed Canvas.SetLeft and Canvas.SetTop for elements that have a
ControlTemplate, such as buttons (this was a regression introduced in one of the previous Beta's)
- Fixed StrokeThickness
- Fixed DropShadowEffect on older IE browsers
- Fixed setDashLine errors on older IE browsers
- "HorizontalContentAlignment" and "VerticalContentAlignment" now default to Center like on other XAML platforms
- Improved reliability of animations inside a ControlTemplate
- Improved layout of controls inside a Grid that has Width and Height specified in pixels, and that has only one column and row
- Fixed a bug that cause ColorAnimations to make their target transparent
- Margins are no longer ignored for elements inside a Canvas
- Added MessageBoxResult and MessageBoxButton to suppot displaying OK/Cancel modal dialogs with title
- Fixed issue where an animation with a Duration of 0 seconds threw in exception when run in the browser
- Fixed issue where the cursor in the Simulator could be a caret rather than an arrow
- Fixed issue where adding an empty <Line/> element to XAML could raise an exception
- Fixed "NullReferenceException" when setting "ItemsSource" for controls that have a DataTemplate
Please vote for your most wanted features on UserVoice.
You may also be interested to read the updated
Road Map.
Want to migrate a Silverlight application to the web? Read our
Silverlight Migration Guide.
About C#/XAML for HTML5:
C#/XAML for HTML5 is a free extension for Visual Studio that enables developers to create cross-platform HTML5 apps exclusively using C# and XAML.
It is designed for developers using C#, XAML, and Visual Studio to extend application reach to platforms outside the Microsoft ecosystem, including Android, BlackBerry, Chromebook, iOS, Linux, Mac OS, and web browsers. It can be used to migrate Silverlight apps to HTML5, as well as to create new client-side rich web applications without manipulating HTML, CSS, and JavaScript.
Benefits over alternative cross-platform development tools include zero learning curve for C#/XAML developers, a robust well-organized strongly-typed development experience, the ability to share C# code between the client and the server, and the ability to port legacy apps to the modern web with minimal effort, notably to convert Silverlight apps to HTML.
More information and download can be found at: www.cshtml5.com
About Userware:
Userware is a software company founded in 2007 by two experts in Microsoft technologies. It has gained popularity in the recent years for consumer apps such as XLS Editor (#1 Paid Productivity App in the Windows Store for 8 consecutive months), and WikiOS.org, a patent-pending online operating system made in Silverlight that can be enhanced Wiki-style by users using an online development environment. With "C#/XAML for HTML5", Userware aims to enable all C#/XAML developers to build cross-platform HTML5 apps with the skills, tools, and code base they already have.
Userware is online at: www.userware-solutions.com
Contact:
You can contact the team behind C#/XAML for HTML5 at: hello@cshtml5.com
For more information, please visit www.cshtml5.com